I saw the best minds of my generation destroyed by startups,
weakened caffeinated bloated,
hunching themselves over glowing screens at night looking
for a syntax error,
filthyheaded coders burning for the algorithmic
connection to the starry dynamo in the machinery of Steve,
who overworked and malnourished and burned-out and tired stayed up typing
in the fluorescent wired-ness of south park warehouses sitting
in the sacks of Herman Miller contemplating Java,
who bared their brains to VCs on Caltrain and saw
Torvaldsian angels stammering at conference room tables
powerpointed,
who eased through universities with curious humor
improvising Yahoo! and ebay among the
networks of war,
who dropped out of the academies for startups & committing
hurried code to be the first to market,
who packed into unadorned rooms in moscone, stuffing their
totebags with t-shirts and listening to the Guru with
the laser,
who lost years working for equity marketers in Austin
with a half-baked idea,
who ate pizza at meetups or drank microbrew at Google
Numbed, wasted, or killed their minds night after night
with HTML, with CSS, with servers, earbuds and
endless javascript,
insufferable meetings with clients and lawyers in
the open workspaces of Brannan & Bryant,
interrupting all the motionless focus of code between,
Mountain Dew rush of flow, laptop white fruit LCD wakes,
jolt nerves terminal blinking cursor shell, bourne again
and configuration files in the remote innards of Linux,
irc rantings and kind opers and faqs,
to recreate the systems and bonds of pre-Internet humans and
stand before you victorious and heroic and bursting
with pride yet secretly fretting over the next update
to the library that binds together his fragile code,
tech and sales scheme in Time, unknown, yet putting down in readme
what they need to fix post ipo
and rose disillusioned in the elastic pants of freelancing in the makeshift
home office and uploaded the suffering of crushed dreams
into another lorum ipsum dolor sit amet consectetur
photoshop mockup that failed to “pop” enough
and the incessant client change requests inciting their
own souls to threaten to leave for a thousand years.
* with apologies to Allen Ginsberg’s Howl

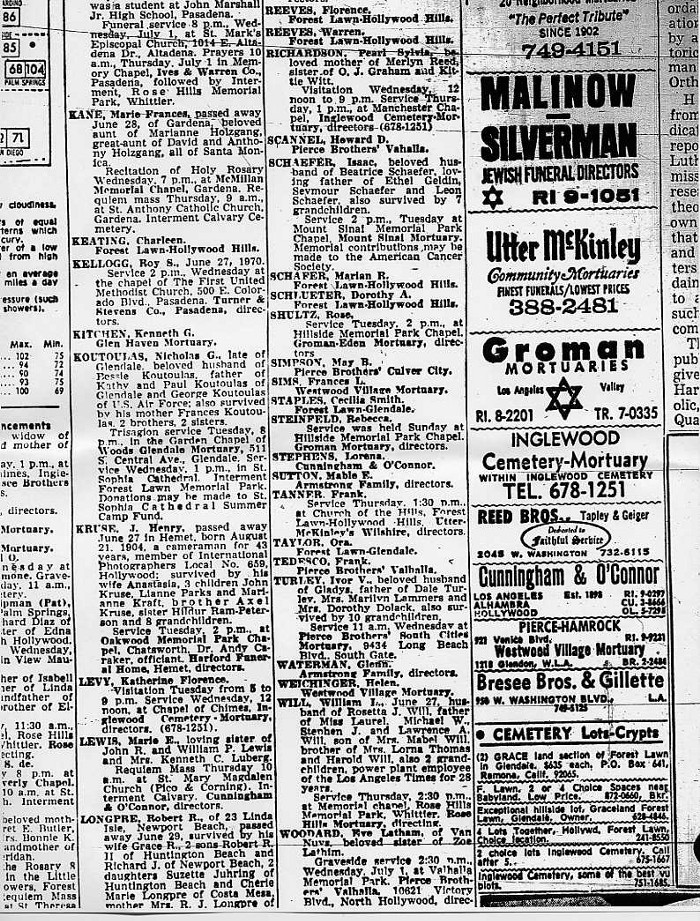
 I’ve been a professional writer for 22 years. The first time my writing was published was in 1993, when I was the circulation manager for a small weekly newspaper in Detroit. The full-time reporters considered the job of writing death notices to be beneath them, and shoved it off onto me.
I’ve been a professional writer for 22 years. The first time my writing was published was in 1993, when I was the circulation manager for a small weekly newspaper in Detroit. The full-time reporters considered the job of writing death notices to be beneath them, and shoved it off onto me.